「ホームページは自作できるか不安……」「自作するために必要なツールは?」と悩んでいませんか?
専門的な知識やスキルがなくても簡単にホームページを制作することは可能です。使用するサービスによっては数分でホームページを開設できます。
本記事ではホームページを自作する方法や、おすすめの制作サービスについてまとめて解説します。
ホームページ作成は自作でできる?
ホームページは自作できます。ホームページを自作する方法はHTMLやCSSによるコーディング、WordPressなどさまざまです。
方法によってホームページの完成度や費用、制作時間なども変わってきます。たとえば、HTMLやCSSを活用する場合、制作時間はかかりますが完全オリジナルのホームページを制作できます。
| 制作方法 | 完成度 | 費用 | 制作時間 | カスタマイズ性 | 専門知識 |
|---|---|---|---|---|---|
| HTML・CSSによるコーディング | スキルに依存 | 高い | 時間がかかる | かなり高い | 必要 |
| CMS | 高い | サーバー代やドメイン代などがかかる | デザイン性や機能次第では時間がかかる | 高い | デザイン性にこだわる場合は必要 |
| ホームページ 制作サービス | 高い | 無料で制作可能 | 数十分で開設可能 | 低い | 不要 |
| ホームページ 作成ソフト | 高い | ソフトを購入するための初期費用がかかる | 数十分で開設可能 | 低い | 不要 |
専門知識がない人でも簡単にホームページ制作できるサービスもあるため、用途や目的に応じて最適な手段を選びましょう。
ホームページ制作に必要なもの
ホームページ制作に必要なものは以下の3つです。
- HTMLやCSSなどのホームページを構成するデータ
- サーバー
- ドメイン
HTMLやCSSなどのホームページを構成するデータ
ホームページにはHTMLやCSSなどのデータが必要です。ホームページに限らずあらゆるWebサイトも、HTMLとCSSがベースになっています。
また、スライドショーなどの動きをホームページに追加したい場合はJavaScriptも必要になります。
なお、HTMLやCSS、JavaScriptのファイルはメモ帳などのテキストエディタで作成可能ですが、「VSCode」といったコードエディタと呼ばれる開発用のソフトが使われることが一般的です。
サーバー
インターネット上にホームページを掲載するためにはサーバーが必要です。
ホームページを家とすると、サーバーは土地にあたります。
つまりサーバーという土地がなければ、自分自身のホームページを用意することができません。
一般的に、ホームページに必要なサーバーは借ります。このとき利用することになるサービスが「レンタルサーバー」です。
代表的なレンタルサーバーとしては「Xserver(エックスサーバー)」や「ConoHa WING(コノハウィング)」が挙げられます。


おすすめのレンタルサーバーをすぐに知りたい方は、以下の記事をチェックしてください。
関連記事 おすすめレンタルサーバー比較ランキング【2024年最新版】
そもそも「レンタルサーバーってなに?」という方は、以下の記事をご覧ください。初心者にもわかりやすく、レンタルサーバーの意味や役割を解説しています。
関連記事 レンタルサーバーとは
ドメイン
ユーザーがホームページに辿り着くためにはドメインが必要です。ドメインとはインターネット上の住所を指します。
たとえば、アドレスが「https://example.com」というWebサイトの場合、「example.com」がドメインです。
ユーザーはブラウザで検索したり、ドメインを指定(住所を指定)したりすることで、ホームページを閲覧できます。
なお、ドメインを使用するためには、「お名前.com」や「ムームードメイン」などからドメインを購入する必要があります。
ホームページを自作する方法
ホームページの作り方は以下の4つです。
- HTML、CSSでコーディング
- CMS(WordPressなど)
- ホームページ制作サービス
- ホームページ作成ソフト
HTML・CSSでコーディング
ホームページを1から自作する場合、HTMLやCSSでのコーディングが必要になります。
一から作る場合、ホームページのレイアウトやデザインなどをすべて自作する必要があるため、完成までに時間が必要です。
また、コーディング以外にもサーバー契約やドメイン設定といった作業も多くなります。
ただし、HTMLやCSSを活用するメリットとして、ホームページを自由にカスタマイズできる点が挙げられます。
ハードルは高いですが専門的な知識・スキルがあれば、デザイン性の高いホームページを制作することも可能です。
| メリット | デメリット |
|---|---|
| ホームページの自由度が高い スキルや経験があればデザイン性の高いホームページを制作可能 ホームページ公開にかかる費用はサーバー代とドメイン代のみ | プログラミング等の専門的な知識が必須 コーディング以外の作業も多い 制作時間がかかる ホームページ公開後のメンテナンスも必要 |
CMS(WordPressなど)
CMSとして代表的な「WordPress(ワードプレス)」などを活用することで、簡単にホームページを制作できます。
とくにWordPressには、「WordPressテーマ」というデザインのテンプレートのようなものがあり、簡単にホームページを開設可能です。
中には、ホームページに最適な「企業サイト(コーポレートサイト)向けのWordPressテーマ」もあります。たとえば、以下は「TCD」という企業サイト用に定番のWordPressテーマサービスです。

テーマにはコーポレートサイトや個人ブログなど、さまざまなジャンルが用意されています。またプラグインを活用することで、ホームページに必要な機能を簡単に導入できます。
「簡単にホームページを開設したい!」という人は、WordPress等のCMSを検討しましょう。
| メリット | デメリット |
|---|---|
| 専門的な知識が不要 プラグインを活用することで豊富な機能を導入可能 ホームページ公開にかかる費用はサーバー代とドメイン代のみ | サーバーやドメインの準備が必要 ホームページ公開後は保守・運用が必要 基礎的なWeb知識は必要 |
ホームページ制作サービス
「すぐにでもホームページを開設したい!」という人には、専用ソフトのインストール不要な「ホームページ制作サービス」がおすすめです。
「Jimdo(ジンドゥー)」や「Wix(ウィックス)」なら、サーバーやドメインを別途契約する必要はありません。
テンプレートをもとにホームページを制作し、そのままインターネット上に公開できます。
必要な操作はクリックやドラッグ&ドロップ等の直感的なものばかり。初心者でも気軽に使いこなせます。

クオリティにこだわりたい場合は、テンプレート数が多いサービスを活用しましょう。
| メリット | デメリット |
|---|---|
| 専門知識ゼロでも使用可能 無料でホームページを制作可能 サーバー契約やドメイン購入等の作業が不要 SEO対策も可能 | デザインが似たようなものになる カスタマイズ性が低い 最低限の知識は必要 |
ホームページ作成ソフト
「ホームページ・ビルダー22」のようなホームページ作成ソフトなら、専門的な知識やスキルが不要です。簡単操作でホームページを制作でき、初心者でも十分に利用可能です。
ただし、ホームページ作成ソフトによっては、HTMLやCSSの知識が必要になるケースもあります。使い方はホームページ作成ソフトごとで異なるため注意してください。
| メリット | デメリット |
|---|---|
| 初心者でも簡単にホームページを制作可能 製品によってはデザイン性の高いホームページを制作可能 | 初期費用が高額 用途や使い方によって製品を選定する必要がある |
【無料】自分でホームページを作れるサービス
無料でホームページを制作できるサービスは以下です。
- Jimdo(ジンドゥー)
- Wix(ウィックス)
- Goope(グーぺ)
- ペライチ
- STUDIO(スタジオ)
- Webnode(ウェブノード)
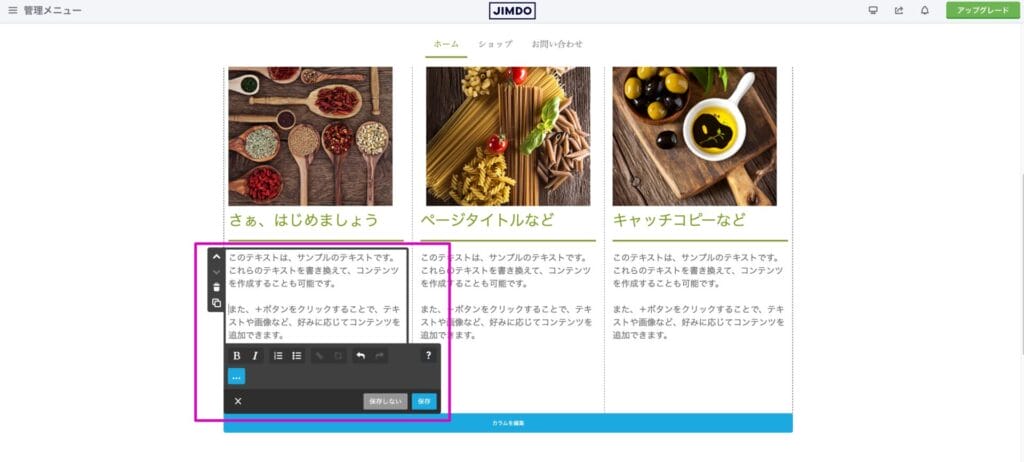
Jimdo(ジンドゥー)

- HTMLやCSSなどの専門知識が不要
- 簡単な質問に答えるだけでホームページが完成
- ネットショップを開設可能
「Jimdo(ジンドゥー)」とは、KDDIウェブコミュニケーションズが提供するホームページ制作サービスです。
世界中の3,200万ものサイトがジンドゥーで制作されており、日本でも企業や個人利用者を合わせて200万のホームページ制作に使用されている実績があります。
ジンドゥーではノーコードでホームページを作成可能です。また「ジンドゥーAIビルダー」を活用すると、テーマや業種など複数の項目を入力するだけで完成度の高いホームページが自動的に生成されます。
ジンドゥーのメリットやデメリット、他のサービスとの比較については以下の記事をご覧ください。
関連記事 ジンドゥー 評判
Wix(ウィックス)

- 900種類を超える豊富なテンプレート
- 登録ユーザー数は2.5億人以上
- ネットショップやSNSマーケティングなど豊富な機能
「Wix(ウィックス)」はおしゃれなホームページを制作したい人におすすめです。
Wixの一番の強みはテンプレートの多さでありその数は900種類以上。ECサイトや個人ブログなど、さまざまなジャンルに対応しています。
世界190ヵ国で使用されており、登録ユーザー数は2.5億人以上を超えていることから、非常に人気が高いことが分かります。
ネットショップや予約サービス、SNSマーケティングなど便利な機能も豊富であり、本格的なWebサイトを手軽に制作できる点はWixの魅力です。
Wixのメリットやデメリット、月額料金については以下の記事で詳しく解説しています。
関連記事 Wix 評判
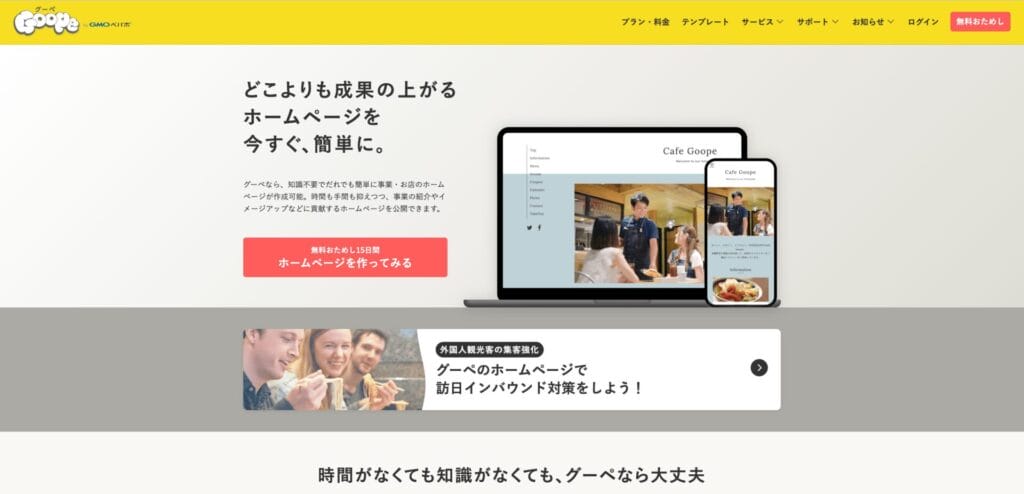
Goope(グーぺ)

- 運営企業(GMOペパボ株式会社)が安定
- 必要な作業は質問に回答しテンプレートを選択するのみ
- ホームページ制作時間を大幅に削減可能
「Goope(グーぺ)」とは、GMOペパボ株式会社が提供しているホームページ制作サービス。
GMOペパボ株式会社はGoopeをはじめ、「ロリポップ!」や「ヘテムル」、「ムームードメイン」など有名サービスを数多く提供しており、安心できる運営企業です。
そのため、Goopeが終了してしまう可能性も少なく、「安定したサービスを利用したい!」という人にもおすすめ。使い方もテンプレートを選択するだけなので、初めてホームページを制作する人でも簡単に使えます。
Goopeのメリットやデメリット、料金プランについては以下の記事で詳しく解説しています。
関連記事 グーぺ 評判
ペライチ

- 1ヶ月間の無料期間あり
- 専用アプリでいつでも編集可能
「ペライチ」は即座にホームページを開設できるサービスです。数百種類あるテンプレートの中から好きなデザインを選択し、文章や画像を変更するだけで簡単にホームページができます。
また、すきま時間を活用してスマートフォン専用アプリから編集することも可能です。
ただし、ペライチの無料プランでは広告が表示される、公開できるWebページ数が少ないなどの注意点もあります。
なお、有料プランではすべての機能を無制限で利用できます。有料プランを試したい人は、1ヶ月の無料期間を活用しましょう。
STUDIO(スタジオ)

- 「株式会社サイバーエージェント」や「DeNA: 株式会社ディー・エヌ・エー」などの有名企業も利用
- チームでホームページを制作可能
- 直感的なユーザーインターフェース
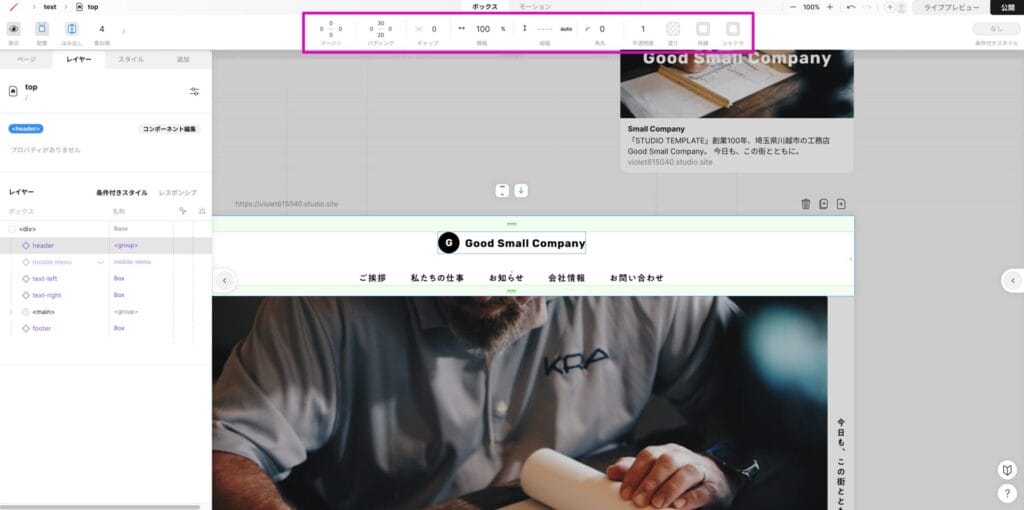
「STUDIO(スタジオ)」はデザイン性が高いホームページ制作サービスです。テキストや画像など各パーツの設定を管理画面から編集でき、細部まで作り込むことが可能です。
たとえば、テキスト間のマージンや横幅、背景色などはパーツをクリックするだけで設定項目が表示されるため、初心者でも使いやすいインターフェースとなっています。

個人事業主や大手企業など、さまざまな規模・業種で活用されている点もSTUDIOの特徴です。
国内ではCyberAgent(サーバーエージェント)やDeNA(ディー・エヌ・エー)など有名企業もSTUDIOを利用しています。
なお、STUDIOでは基本的に無料でホームページを制作できますが、独自ドメインが取得できない、STUDIOのバナーが表示されるなど、機能に一部制限があります。
無料プランを活用する人は、公式サイトで制限機能を確認した上で申し込みましょう。
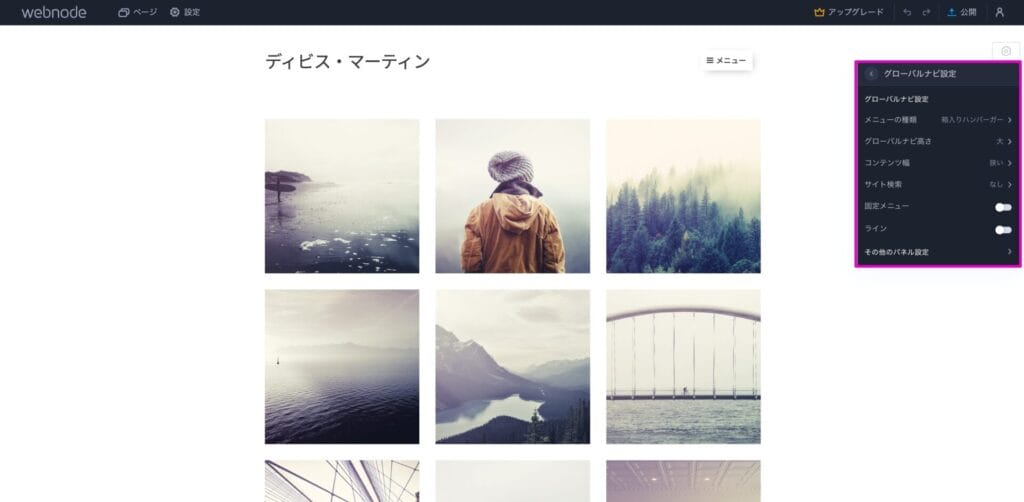
Webnode(ウェブノード)

- 利用者数4,500万人以上
- デザイン性が高いテンプレートを使用可能
- テンプレート数は100種類以上
「Webnode(ウェブノード)」は、利用者数が4,500万人を超えるホームページ制作サービスです。
無料プランではロゴが表示される、サーバー容量が少ない等の制限がありますが、一般的な機能は揃っています。
デザイン性が高いテンプレートを使用してホームページを制作できる点はWebnodeの強みです。テンプレート数は100種類以上と充実しており、ブログや飲食店、スポーツなどさまざまなジャンルにも対応しています。
使い方もクリックやドラッグ&ドロップ等のシンプルな操作のみのため、初めてホームページを制作する人向けのサービスといえます。
たとえば、管理画面にある設定項目を編集するだけで、メニューバーの種類や幅などを即座に変更可能です。